
- #HOW TO MAKE A GIF IN ADOBE PHOTOSHOP 2018 HOW TO#
- #HOW TO MAKE A GIF IN ADOBE PHOTOSHOP 2018 PROFESSIONAL#
Hide a layer by clicking on the eyeball icon next to it in the Layer menu. Step 5: Hide layers Specify which layers you want to see on the first frame of the animation by hiding the others.The Animation window will appear at the bottom. Step 4: Launch Animation window Launch the Animation window by selecting Window on the top menu, and then clicking Animate.TIP: Resize the image by going to Edit, Transform, and Scale so that it fits the composition.Repeat for the remaining images the composition automatically puts them on their own layer. Using the Move tool, grab the image and drag it into your composition. Step 3: Add images to the composition Go to the first image you want to import, and double click the Background layer to unlock it.TIP: Set the color of Layer 0 to whatever color you prefer for the background of the animation.Put each image in the new composition and Photoshop will create a new layer for each picture. Click Okay when prompted to change the background to Layer 0. Step 2: Unlock the background layer Double click on the Background layer in the Layers window to unlock it.Start a new composition by going to File, New, and then setting the image to your desired size.

#HOW TO MAKE A GIF IN ADOBE PHOTOSHOP 2018 PROFESSIONAL#
Looking for a design portfolio that scales? Attract clients with a professional website that highlights exactly who you are as a designer. Here are some other amazing designer websites and animated GIF-filled portfolios to check out for inspiration. Make sure to pick an online portfolio that offers designer-friendly features, like cool templates and smart typography, and client proofing galleries, so your customers can review proofs right on your site.
#HOW TO MAKE A GIF IN ADOBE PHOTOSHOP 2018 HOW TO#
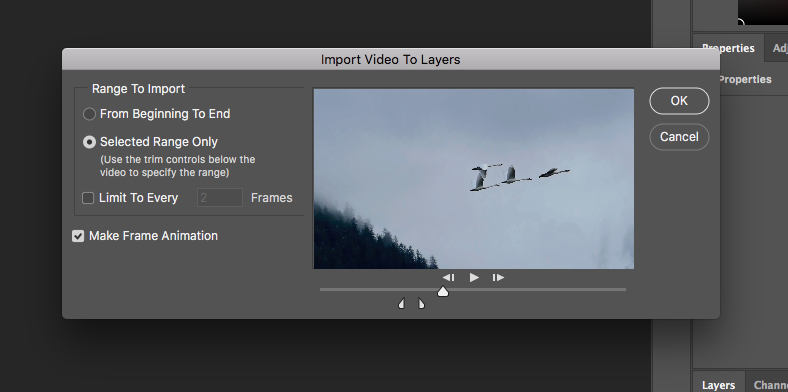
Once you’ve learned how to make a GIF in Photoshop, be sure to put your best creations on your online design portfolio and show off your craziest animations.ĭon’t have an online portfolio website? You can use a website builder to create one in minutes. You don’t need every frame for a GIF, so keep it light and editable!Īnimated GIFs are a powerful form of media that will likely be around for a long time to come-and clients are wild for them. This is important to remember, as most video typically uses between 20 to 30 frames per second. For example, if you clicked the checkbox and entered “4”, the program would import only every four frames of the video into Photoshop. You can use the existing dialog to clip a specific section of the video (via the Selected Range Only radio button), or select the Limit To Ever Frames option, and select the total number of frames to limit. To limit the frames, you have several options available. Otherwise, you’ll end up with thousands of frames, and that will make things effectively impossible to fine-tune. The key here is to limit the total number of frames, especially if the video is longer than a couple of seconds. Select your video, and you’ll be given a myriad of other options. This will load up a dialog box that asks for the desired video file. To do this, navigate to File > Import >Video Frames To Layers. You can also use Photoshop to create animated GIF files from video clips. Once you’ve selected this selected the Timeline option, the window will appear at the bottom of your screen. This is not open by default when creating an animated GIF in Photoshop, so navigate over to Window > Timeline and select the option to get started. To do this, you’ll have to open the Timeline window. Step 2: Open the Timeline Windowīefore you can begin to animate anything, you’re going to need the ability to create keyframes. Make this a habit: it will make editing your files much easier when it comes time to save your GIF in Photoshop if you can figure out what every element is at a glance. Double-click the layers name in the layers palette and rename each one. You’re on your way to creating a GIF in Photoshop! Once this step is completed by either method above, be sure to name each layer to help keep your workflow organized. To accomplish this, select either Layer > New > Layer or click the Layer button on the layer palette. If you intend to create additional frames with other images within this new document, you’ll need to create layers for each of these manually.

Then, simply drag your image into the Photoshop project window or go to File > Open and select your image.
:no_upscale()/cdn.vox-cdn.com/uploads/chorus_asset/file/13250883/Screen_Shot_2018_10_10_at_5.20.07_PM.png)
If you have no image at all or a single image you intend to work from (as is often the case with animated banners), create a new document with File > New.


 0 kommentar(er)
0 kommentar(er)
